Admin.NET管理系统(vue3等前后端分离)学习笔记--持续更新
坚持学习VUE3,VUE,VUE ROUTER,ADMIN.NET,前后端分离,每天都能进步一点点,打造自己的通用后台管理系统。
我的学习笔记 - 9iAdmin.NET
- 欢迎学习交流
-
- (一)前端笔记
-
- 1.1 关于.env的设置
- 1.2 关于路由模式问题
- 1.3 关于 vue.config.ts
- 1.4 关于 打包(pnpm run build)溢出问题
- 1.5 关于 打包(pnpm run build)后部署到IIS重定向问题
- 1.6 关于 代码生成器的使用
- 1.7 部署到linux参考
- 1.8 学习参考
- 1.9 关于部署到IIS后无法显示头像(签名)的问题
- 1.10 关于打包发布后mqtt.js出现未初始化错误问题
- 1.11 页面只能加载一次正常,第二次无法显示,页面刷新按钮无效
- 1.12 针对form表单提交,隐藏字段提交
- 1.13 弹出窗口,传递默认值
- 1.14 接口无法加载,如何调用接口
- (二)后端笔记
- (三)努力的方向
欢迎学习交流
学习贵在坚持,我与你同在…本帖持续更新
学习内容不分先后,每个都是知识点,可能有理解不对的地方,请多多指教,不胜感激!
(一)前端笔记
1.1 关于.env的设置
1)代码
# port 端口号 调试访问地址 如 http://localhost:8877
VITE_PORT = 8877
# 运行npm run dev 时自动打开浏览器(true自动打开,false不打开)
VITE_OPEN = true
# 打包是否开启 cdn(源文件 utils/build.ts),可自行修改 这个必须打开否则无法生成,错误见图1.1.1,优化打包体积
VITE_OPEN_CDN = false
# public path 配置线上环境路径(打包)、本地通过 http-server 访问时,请置空即可 https://lyt-top.gitee.io/vue-next-admin-doc-preview/config/build/
# 本地预览必须把:根目录 .env 文件中的 置空,,,,,'/'
# 单文件发布时清空! 打包部署IIS时必须加上'/' 或在 .env.production 中设置该值;否则IIS部署刷新会404
VITE_PUBLIC_PATH =
图1.1.1
1.2 关于路由模式问题
1.2.1 官网解释 https://next.router.vuejs.org/zh/api/#createrouter https://router.vuejs.org/guide/essentials/history-mode.html
1.2.2 模式配置(web/src/router/index.ts)
export const router = createRouter({
history: createWebHashHistory(),// 模式链接中出现#问题
//history: createWebHistory(),//链接不出现#,但出现刷新404和部分资源图片路径错误,2023.5.22 图片路径以/开头即可解决问题
/**
* 说明:Hash Mode 会带小尾巴#,createWebHashHistory 此模式会产生路径带#的问题,createWebHistory 此模式能解决地址#问题但头像图片路径错误,createMemoryHistory 地址栏只有一级地址没有路由路径
* 1、notFoundAndNoPower 默认添加 404、401 界面,防止一直提示 No match found for location with path 'xxx'
* 2、backEnd.ts(后端控制路由)、frontEnd.ts(前端控制路由) 中也需要加 notFoundAndNoPower 404、401 界面。
* 防止 404、401 不在 layout 布局中,不设置的话,404、401 界面将全屏显示
*/
routes: [...notFoundAndNoPower, ...staticRoutes],
});
总结:1.用单文件发布模式时,必须使用createWebHashHistory()模式否则,刷新就404,暂时没找到解决办法。2.用IIS部署发布时,都可以用。注意“createWebHashHistory()”模式下会在地址栏中出现#符号;而“createWebHistory()”模式下没有#符号。3.在.env中可能需要配置 VITE_PUBLIC_PATH = ‘/’
解决错误类似:类似:Expected a JavaScript module script but the server responded with a MIME type of “text/html”. Strict MIME type checking is enforced for module scripts per HTML spec.
1.3 关于 vue.config.ts
有关路径和404问题可能会用到的配置
module.exports = {
publicPath: './',
base: './',
}
1.4 关于 打包(pnpm run build)溢出问题

解决办法:修改 “web/package.json” 找到
"scripts": {
"dev": "vite",
"build": "node --max_old_space_size=102400 ./node_modules/vite/bin/vite.js build",
"lint-fix": "eslint --fix --ext .js --ext .jsx --ext .vue src/"
},
把 “build”:“vite build” 的值修改为“node --max_old_space_size=102400 ./node_modules/vite/bin/vite.js build” 这个方法最简单,不出问题!
其他方法就比较麻烦。
全局安装
npm i -g increase-memory-limit
进入项目运行
increase-memory-limit
执行set NODE_OPTIONS=–max_old_space_size=10240
1.5 关于 打包(pnpm run build)后部署到IIS重定向问题
需要在项目根目录(如web/dist)新建站点之后创建 web.config 代码如下
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="api" enabled="true" patternSyntax="Wildcard" stopProcessing="true">
<match url="*api/*" />
<action type="Rewrite" url="http://localhost:5005/api/{R:2}" />
</rule>
<rule name="hubs" enabled="true" patternSyntax="Wildcard" stopProcessing="true">
<match url="*hubs/*" />
<action type="Rewrite" url="http://localhost:5005/hubs/{R:2}" />
</rule>
<rule name="index" stopProcessing="true">
<match url="^((?!(api)).)*$" />
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
解决:刷新404问题和其他错误问题。
IIS部署参考:https://furion.baiqian.ltd/docs/deploy-iis/
单文件发布参考:https://furion.baiqian.ltd/docs/singlefile
IIS部署指南(重要):https://gitee.com/zuohuaijun/Admin.NET/blob/master/doc/%E5%BF%AB%E6%8D%B7%E9%83%A8%E7%BD%B2%E5%88%B0IIS%E6%96%B9%E6%A1%88.md
IIS AAR配置

1.6 关于 代码生成器的使用
https://gitee.com/zuohuaijun/Admin.NET/blob/master/doc/%E4%BB%A3%E7%A0%81%E7%94%9F%E6%88%90%E5%99%A8%E4%BD%BF%E7%94%A8.md
1.7 部署到linux参考
https://gitee.com/zuohuaijun/Admin.NET/blob/master/doc/%E5%BF%AB%E6%8D%B7%E9%83%A8%E7%BD%B2%E5%88%B0linux%E6%96%B9%E6%A1%88.md
1.8 学习参考
1.8.1 UI参考(必看):https://element-plus.gitee.io/zh-CN/component/button.html
1.8.2 框架参考文档(必看):https://lyt-top.gitee.io/vue-next-admin-doc-preview/config/
1.8.3 框架参考(文档齐全,更新及时):https://furion.baiqian.ltd/docs/
仓库:https://gitee.com/dotnetchina/Furion
1.8.4 相关MQTT.js 参考 https://github.com/mqttjs/MQTT.js
1.8.5 VUE3 router:https://v3.router.vuejs.org/zh/guide/
1.8.6 相关指令
打包指令:pnpm run build 注意在项目web目录下执行cmd
安装依赖:pnpm install 注意如果新增,变化等情况 可能需要重新安装依赖(有时候莫名其妙的错误时执行下看看)
运行前端:pnpm run dev 注意在web目录下执行cmd
AAR下载地址:https://iis-umbraco.azurewebsites.net/downloads/microsoft/application-request-routing
ASP.NET Core Runtime:https://dotnet.microsoft.com/en-us/download/dotnet/6.0
Swagger生成器(参考1.6方法):https://editor-next.swagger.io/
1.9 关于部署到IIS后无法显示头像(签名)的问题
1.9.1 注意使用的路由模式 “createWebHistory()”,一般使用“createWebHashHistory()”都没问题。
1.9.2 .env中“VITE_PORT = 8877”的端口号要和IIS中定义的端口号一致,否则无法显示。有错误。
可能类似错误:Expected a JavaScript module script but the server responded with a MIME type of “text/html”. Strict MIME type checking is enforced for module scripts per HTML spec.
如果不想一致,就打包前修改下此值和IIS端口保持一致即可。开发时再改回来。
1.9.3 此createWebHistory模式下。调整个路径位置 web/src/stores/userinfo.ts修改第48和50行 图形路径前加’/'解决问题
如 avatar: d.avatar ? ‘/’+d.avatar : ‘/favicon.ico’,
1.9.4 IIS运行目录与后台之间的关系(后台默认占用5005端口,请勿重复)
1)第一步打包:在web目录下执行(cmd)指令:pnpm run build 打包后的文件夹dist
2)第二步定义IIS的web.config配置(已写好),复制到 dist (因为每次打包此文件夹将会被清空)
3)第三步将dist目录所有文件及文件夹复制到运行目录下(后台目录下的bin…\wwwroot中)
执行复制命令 (改地址哦)
xcopy “F:\Admin.NET-next\Web\web.config” “F:\Admin.NET-next\Web\dist” /y
xcopy “F:\Admin.NET-next\Web\dist” “F:\Admin.NET-next\Admin.NET\Admin.NET.Web.Entry\bin\Debug\net6.0\wwwroot” /s /y
1.10 关于打包发布后mqtt.js出现未初始化错误问题
页面内添加事件总线引用。可能没用到。不知道为何加上就不出错了。
import mittBus from ‘/@/utils/mitt’;
//事件总线mitt 解决打包后错误Uncaught (in promise) ReferenceError: Cannot access ‘oe’ before initialization
1.11 页面只能加载一次正常,第二次无法显示,页面刷新按钮无效
问题描述:弹出页面对话框,初始化值时没有加 ref 导致
const state = reactive({
loading: false,
newsData: [] as Array<SysNews>,//存放查询数据
exportNewsData: [],
queryParams: {//查询参数设置
newsTitle: undefined,
newsPublisher:undefined,
newsPublishTime: undefined,
PublishEndTime: undefined,
_newsStatus: undefined,
newsType:ref(0),//默认文章0
},
tableParams: {//分页参数
page: 1,
pageSize: 10,
field: 'createTime', // 默认的排序字段
order: 'descending', // 排序方向(降序)
descStr: 'descending', // 降序排序的关键字符
total: 0 as any,
},
dialogVisible: ref(false),//就是这,开始写的是 false,改为 ref(false) 后正常加载,没有出现无法刷新的问题
});
调试代码中发现:
onUnmounted(async() => {
//这里面的代码会执行1次,执行过后就无法再继续加载页面,对其他页面加载也有影响。
});
由于对vue3的规则一知半解,查资料发现
例如:let mystr= ref(‘jiuai.blog.csdn.net’)
在vue2中,我们定义变量一般就使用let,const直接声明变量就赋值了,但是在Vue 3 中可以使用定义 ref 变量
响应式更新:使用 ref 定义的变量会自动进行响应式更新,当变量发生改变时,相关组件会自动重新渲染。这使得开发人员可以更方便地管理状态和数据,并且能够减少手动处理 DOM 的代码量。
类型推断:ref 可以在定义变量时提供类型提示,这样可以在编写代码时捕获一些错误,并且在编辑器中进行智能提示。
访问原始值:使用 ref 定义的变量可以通过 .value 访问其原始值,这使得开发人员可以很容易地使用原生 API 处理 ref 对象包装的变量。例如,在使用 setTimeout 函数时,您需要传递一个函数作为参数,这个函数需要访问 ref 对象包装的变量,这时候就需要使用 ref.value 来获取原始值。
支持异步更新:ref 提供了一个用于异步更新的辅助函数 Vue.nextTick,可以在下一个 DOM 更新周期之前执行回调函数,从而确保变量更新后正确处理相关操作。
综上所述,使用 ref 定义变量可以使代码更加简洁、易于管理,并且具有更好的类型提示和异步更新支持。
1.12 针对form表单提交,隐藏字段提交
要加样式隐藏 display:none
<el-input placeholder="文章类型" v-model="state.queryParams.newsType" style="display: none;" />
1.13 弹出窗口,传递默认值
注意窗口页面绑定对应属性 prop
// 新增页面(默认参数传递方法)
const openAddNews = () => {
state.editFormTitle = '添加文章';
EditNewsFormRef.value?.openDialog({newsStatus:true,newsTopmost:false,newsRecommend:false,newsType:0,newsSource:"9iAdmin.NET"});//传递参数默认值,值类型要正确
};
接收页面的默认值会被初始化
<el-form-item label="文章来源" prop="newsSource" :rules="[{ required: false, message: '文章来源', trigger: 'blur' }]">
<el-input v-model="state.ruleForm.newsSource" placeholder="文章来源" maxlength="250" />
</el-form-item>
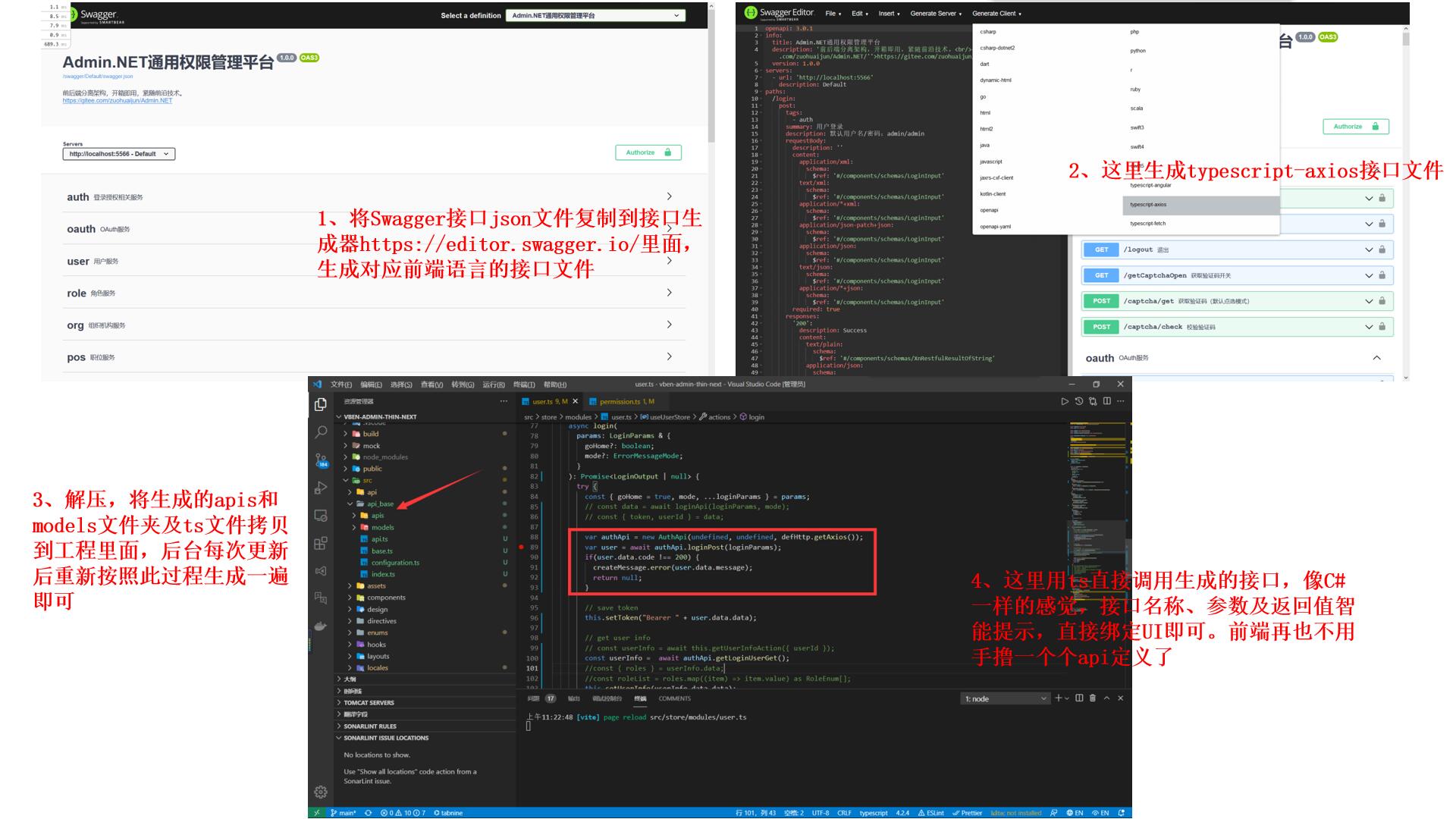
1.14 接口无法加载,如何调用接口
直接访问接口地址:注意分组名称和端口地址,
http://localhost:5005/swagger/Default/swagger.json
接口页面显示方法,在VS中直接执行Admin.NET.Web.Entry可以正常调用(如果需要验证就输入账号密码swagger.json中配置密码),代码生成参考1.6
(二)后端笔记
2.1 仓库地址:https://gitee.com/zuohuaijun/Admin.NET
如果开发,一般在 Admin.NET.Application中开发,其他项目随官网更新,当然也可以加入一些自己的东东。
后台运行 入口 “Admin.NET.Web.Entry”
运行 “Admin.NET.Web.Entry\bin\Debug\net6.0*Admin.NET.Web.Entry.exe*”
发布目录在“Admin.NET.Web.Entry\bin\Release””下
运行后台的模板文件Admin.NET.Web.Entry\bin\Debug\net6.0\wwwroot\Template下
头像及其他相关在 Admin.NET.Web.Entry\bin\Debug\net6.0\wwwroot\Upload目录的对应文件夹中
Avatar:头像图片目录
Signature:签名图片目录
注意运行端口(.env中)与前台运行端口必须一致。否则图片无法显示。
2.2 后台生成顺序(依次生成文件个数1,2,3,4)
Admin.NET.Core–>Admin.NET.Application–>Admin.NET.Web.Core–>Admin.NET.Web.Entry
2.3 后台模块开发,找个类似的模块模仿去写 字段 接口即可。注意要生成swagger方法见1.6 放入对应的文件夹中
如api-services中,注意主文件对应引入api.ts和index.ts
接口在api-services/apis和models中。前端页面都在views中。
1.15(2024.12.23)
好久没更新了,期间版本变化较大(特别是2024.12月份的)注意之前版本如果没问题,在租户隔离这个版本中一定要先全备份一份,不要在原基础上改,否则可能会出现大麻烦。不能直接覆盖,手工改可能工作量太大。
- 关于种子初始化的问题(database.json中的参数)如果修了种子,开启种子初始化时,要备份下你的数据库,最好删除13开头的所有关联菜单。否则会出现重复菜单的问题。数据要每天备份,防止意外。
- 有关区域代码问题,旧链接失效,需要更新该文件Region/SysRegionService.cs仓库里有时候显示违规信息而看不到。
- 检查依赖是否有更新(package.json依赖文件更新时检查) pnpm outdated 安装就用pnpm install
- 自从2024.12月版本更新依赖,所有登录、权限、字典等有关的逻辑全变了,所以无法直接增量更新。建议备份菜单,全新拉取仓库后再还原菜单看看是否有问题。一定要备份数据库(结点版本)
- 如果新增字段,初始化数据库时(database.json中)“EnableInitTable”: true, 对于提示有错误的,按对应input文件手工添加对应字段,可能部分还需要初始化值的。否则服务运行。
- 左上角logo修改位置:src\layout\logo\index.vue中
- 对于scss的警告消除,更新update Web/vite.config.ts (屏蔽SassApi弃用提示)
- 关于pnpm run dev时错误 native.js 参考文章https://www.cnblogs.com/honkeouyan/p/18106696解决问题***
找不到 rollup/rollup-win32-x64-msvc 有关问题也是同理。删除package-lock.json和node_modules 按说明重新执行即可 - 系统角色菜单表种子数据 Admin.NET/Admin.NET.Core/SeedData/SysRoleMenuSeedData.cs
- 默认node内存8G package.json,“build”: “node --max-old-space-size=8192 ./node_modules/vite/bin/vite build”
- 布局配置》layout/navbars/topbar/setings.vue
注意后续同步官方文件时,注意哪些不能覆盖!!
(三)努力的方向
3.1 引用mqtt.js功能之后,打包运行就出错误
ReferenceError:cannot access ‘oe’ before initialization at readable-stream
问题已经解决(5.25日)见1.10说明
3.2 新闻板块开发成功(文章管理,个人笔记)
增,删,改,查功能。文章类型,标题,副标题,内容简介,内容,发布/草稿,置顶,推荐等选项。页面详情查看功能。
解决无法刷新二次加载的问题。学习ref的使用方法。
3.3 大屏功能,接口尚未完成。完成部署。
3.4 发短信,邮件功能…
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容









所有评论(0)