H5端微信登录完整流程
H5端微信登录是基于微信开放平台和OAuth2.0协议,实现用户通过移动端微信授权登录的功能。通过调用微信提供的接口,用户无需输入账号密码即可完成快捷登录。
·
功能概述
H5端微信登录是基于微信开放平台和OAuth2.0协议,实现用户通过移动端微信授权登录的功能。通过调用微信提供的接口,用户无需输入账号密码即可完成快捷登录。
一、流程概览
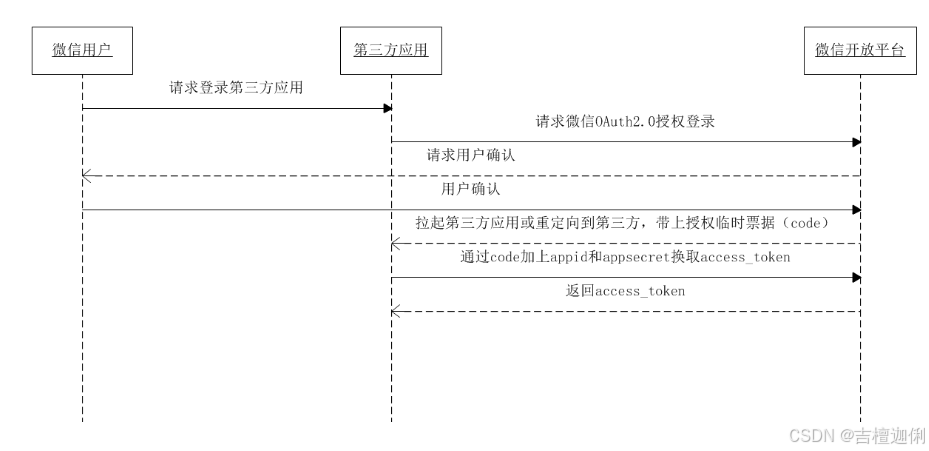
完整流程图
以下为H5端微信登录的整体流程:

二、详细流程步骤
步骤 1:注册微信开放平台并获取基本信息
操作步骤
-
注册微信开放平台账号
- 登录 微信开放平台 注册账号。
- 完成主体认证(企业或个人)。
-
创建应用
- 在微信开放平台选择「移动应用」,填写应用基本信息并提交审核。
-
获取AppID与AppSecret
- 审核通过后,系统生成
AppID和AppSecret,用于接口调用。
- 审核通过后,系统生成
-
配置授权回调域名
- 在微信开放平台「开发设置」中,配置授权回调域名,确保接口正常通信。
步骤 2:用户授权并获取code
技术实现
前端引导用户通过微信授权页面获取code。
-
接口地址
https://open.weixin.qq.com/connect/oauth2/authorize -
请求参数
参数名 必填 说明 appid 是 应用唯一标识 redirect_uri 是 授权后回调地址(需URL编码) response_type 是 固定值 codescope 是 授权作用域 state 否 用于保持请求和回调状态 -
URL示例
https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的AppID&redirect_uri=https%3A%2F%2F你的回调地址&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
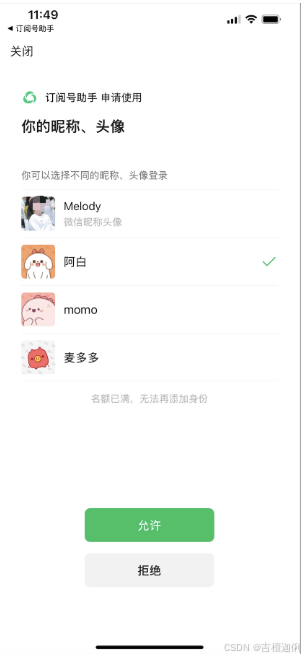
页面效果
用户访问授权链接后,将跳转到微信授权页面,提示授权同意。

返回参数
- 用户授权后,微信将跳转至
redirect_uri,并附带code和state参数:https://你的回调地址?code=CODE&state=STATE
步骤 3:服务器校验code
技术实现
服务器使用code向微信获取access_token。
-
接口地址
https://api.weixin.qq.com/sns/oauth2/access_token -
请求参数
参数名 必填 说明 appid 是 应用唯一标识 secret 是 应用密钥 code 是 用户授权后微信返回的临时凭证 grant_type 是 固定值 authorization_code -
返回示例
{ "access_token": "ACCESS_TOKEN", "expires_in": 7200, "refresh_token": "REFRESH_TOKEN", "openid": "OPENID", "scope": "SCOPE" }
步骤 4:获取用户信息
技术实现
通过access_token和openid调用微信接口获取用户基本信息。
-
接口地址
https://api.weixin.qq.com/sns/userinfo -
请求参数
参数名 必填 说明 access_token 是 接口调用凭证 openid 是 用户唯一标识 lang 否 返回语言,默认 zh_CN -
返回示例
{ "openid": "OPENID", "nickname": "用户昵称", "sex": 1, "province": "省份", "city": "城市", "country": "国家", "headimgurl": "http://example.com/avatar.jpg" }
步骤 5:完成登录逻辑
技术实现
服务器根据返回的用户信息生成本地登录态,并返回给客户端(如JWT Token或Session ID)。
- 示例代码
const userInfo = { openid: "用户唯一标识", nickname: "用户昵称", avatar: "头像URL" }; // 将用户信息存储到数据库或本地Session中
三、注意事项
-
域名配置
- 授权回调域名必须在微信开放平台完成配置,确保与请求中的
redirect_uri一致。
- 授权回调域名必须在微信开放平台完成配置,确保与请求中的
-
二维码登录与H5登录区别
- H5登录适用于移动端的Web页面;PC端二维码登录则使用
snsapi_login作用域。
- H5登录适用于移动端的Web页面;PC端二维码登录则使用
-
安全性
- 使用HTTPS确保数据传输安全。
- 妥善保存
AppSecret和access_token,避免泄露。
-
用户体验
- 在页面上清晰展示授权操作提示,减少用户疑惑。
四、总结
通过上述流程,H5端微信登录功能可快速开发并上线。完整流程涵盖从微信公众平台配置到用户授权登录的每一步,适用于大多数H5端应用场景。
文档附录
- 微信开放平台:https://open.weixin.qq.com/
- 微信OAuth2.0文档:https://developers.weixin.qq.com/doc/oplatform/Website_App/WeChat_Login/
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)