微信小程序页面路径配置
需要注意的是,pages文件夹下一个文件夹为一个页面(下图中pages文件夹下只有index文件夹,表明项目仅有一个名为index的页面点击app.json文件,在编辑器中打开可以看到有“pages”:[的字段。此为一个数组,数组中的每一项为项目中页面的路径,其中第一个index为index文件夹,第二个index为index文件夹下index.wxml,index.wxss,index.js,i
微信小程序中app.json文件为全局配置文件,在这里可以实现页面路径的配置。
以下为一个简单的配置示例。
一. 首先,点击导航栏 项目----->新建项目
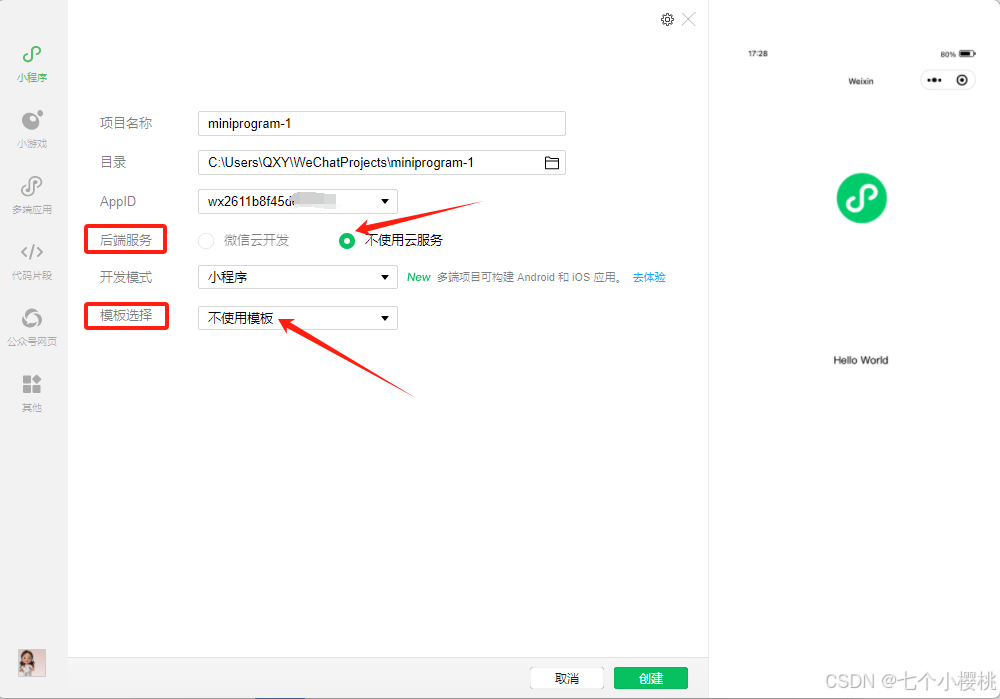
出现以下弹窗:
1.填写自己的AppID
2.后端服务选择不使用云服务
3.模板选择中点击小箭头![]() 并选择不使用模版。(页面展示如下)
并选择不使用模版。(页面展示如下)

4.点击创建即可创建一个没有模版的项目。
二. 在app.json中进行页面配置
1. 页面介绍
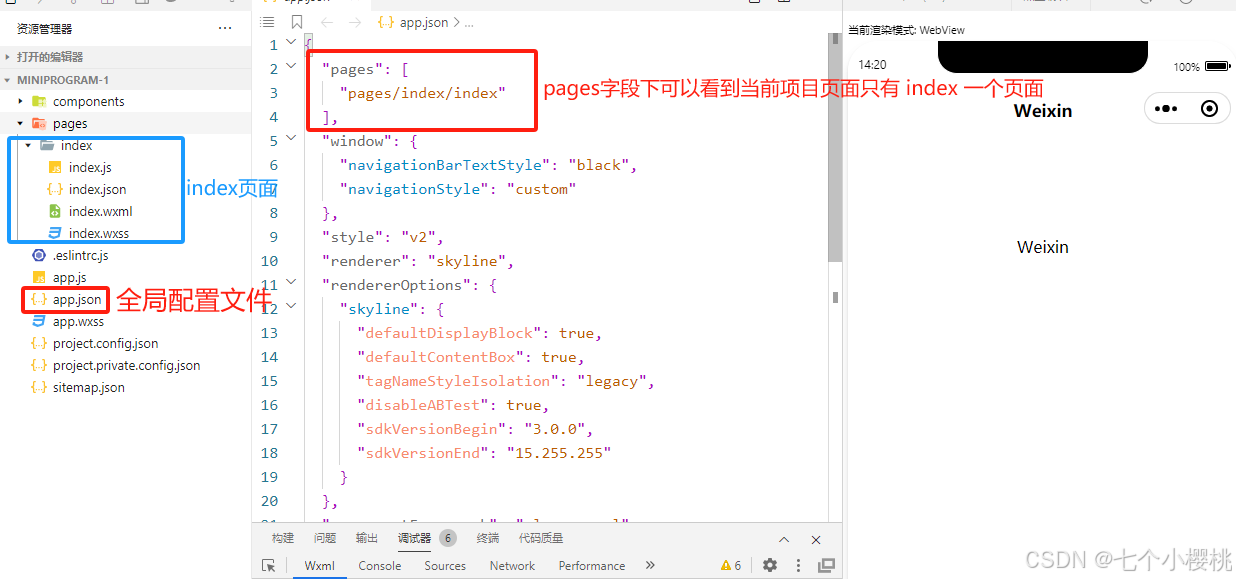
需要注意的是,pages文件夹下一个文件夹为一个页面(下图中pages文件夹下只有index文件夹,表明项目仅有一个名为index的页面);
点击app.json文件,在编辑器中打开可以看到有
“pages”:[
"pages/index/index"
]
的字段。此为一个数组,数组中的每一项为项目中页面的路径,其中第一个index为index文件夹,第二个index为index文件夹下index.wxml,index.wxss,index.js,index.json文件。

2.页面路径配置演示
现在我们来演示一下如何配置页面路径,也是非常简单的!
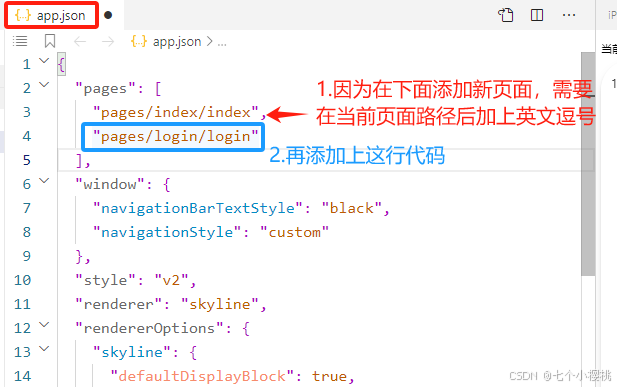
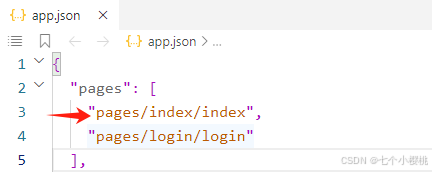
首先,我们在app.json文件中的pages数组中进行添加(以login页面创建为例)以下代码

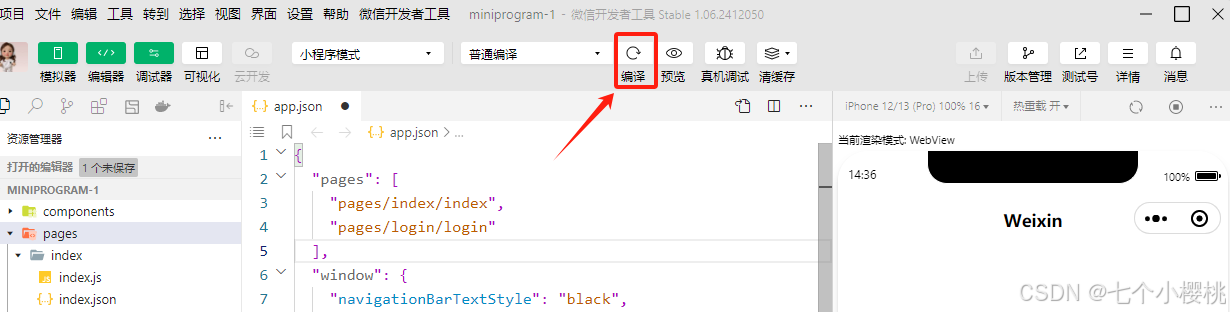
输入好之后我们的配置就已经完成一大半了,接下来需要在编辑器中点击编译(这边建议直接使用快捷键Ctrl+B)

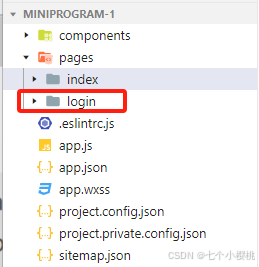
点击之后我们就会看到pages文件夹下生成了一个名为login的页面文件夹啦!


左图为配置前,右图为配置后
3.修改初始页面
app.json文件中的pages中的第一项为默认页面(下图的默认页面为index)

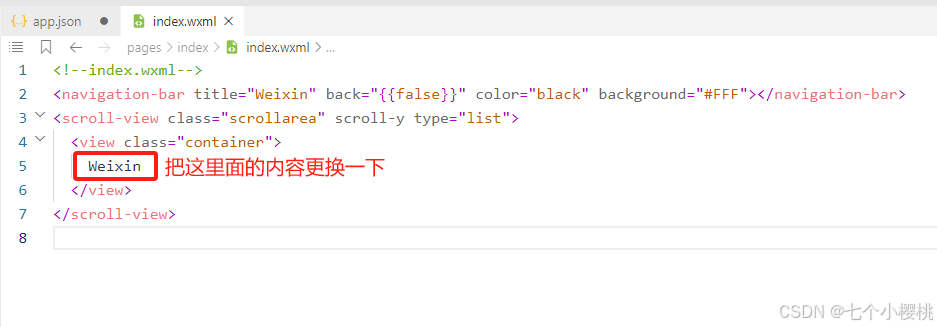
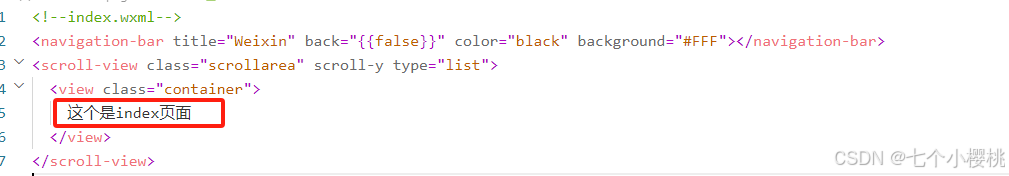
为了更加直观地查看,我们首先修改index.wxml文件

将上面框出部分的文本换成 这是index页面

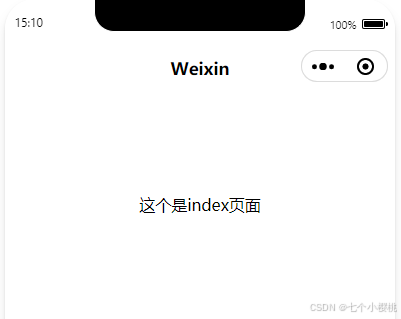
换完文本之后使用Ctrl+B来重新编译一下,模拟器会出现下图效果(没有变的同学需要点击清缓存来清理一下缓存再重新编译)

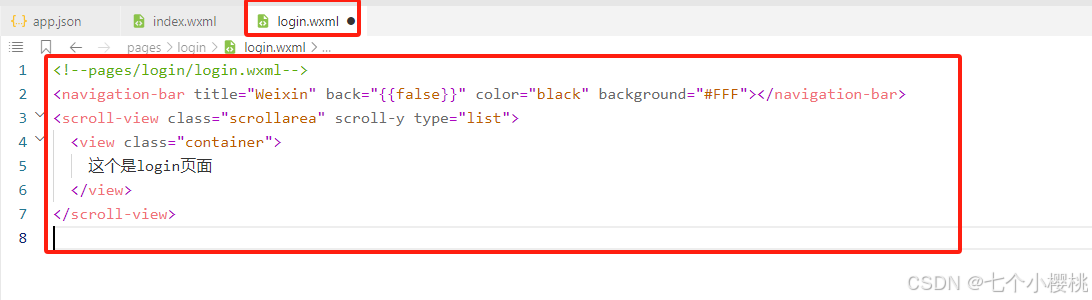
同理,我们也对login页面中的login.wxml进行相同位置的修改,改为 这是login页面
修改后的login.wxml页面如下图所示(提示:不需要一个一个打,去index.wxml页面将代码复制过来,再修改<view>中的文本就行了,一定不要太勤快)

修改完login.wxml文件之后,我们Ctrl+B运行之后编译器还是会出现 “这个是index页面” 并不会发生变化。这是因为编译时的初始页面默认为 app.json文件里pages数组的第一个元素,现在我们打开app.json文件可以看到第一个元素是
"pages/index/index"
这就是为什么我们编译之后还是index页面的原因啦!
那非常简单,当我们想设置login页面为初始页面的话,我们需要交换pages数组中的元素位置。
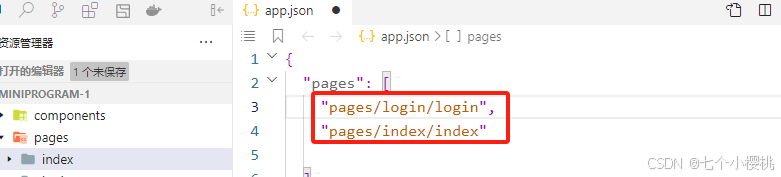
现在我们来交换一下这两个元素,变成login在index前面,(同学们一定要注意逗号也需要变化!!!)如下图所示

现在我们重新使用Ctrl+B来运行一下页面

现在编译的初始页面就变成login页面啦。同学们也可以多创建几个页面,感受一下。
需要注意的是,当我们添加页面时,我们在app,json文件的pages字段添加元素,然后使用Ctrl+B就可以得到一个新的页面文件夹。但是当我们删除页面文件夹的时候,pages数组中的元素是不会自己删除的,在我们删除一个页面文件夹时,需要手动在pages数组中删除页面的对应元素。
页面配置就结束了,整体非常简单。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)