STM32开发实例_基于STM32单片机的自动浇花系统(电路图+PCB+程序+流程图)24-32-09
自动浇花系统,具体包括以下主要功能:1. 温度检测功能:- 使用温度传感器检测环境中的实时温度,检测到温度数据通过OLED显示屏进行显示;- 当检测到温度高于设定阈值后就会直接控制浇花。2. 土壤湿度检测功能:- 通过电阻式的水滴模块进行土壤湿度的检测,检测到的土壤湿度数据通过OLED显示屏进行显示。- 当检测到土壤湿度低于设定阈值后就会直接控制浇花。3. 浇花定时功能:- 使用DS1302进行时
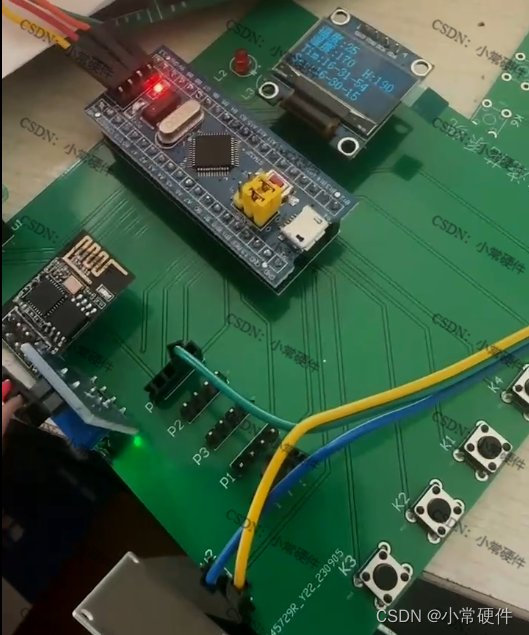
一.系统概述
自动浇花系统,具体包括以下主要功能:
1. 温度检测功能:
- 使用温度传感器检测环境中的实时温度,检测到温度数据通过OLED显示屏进行显示;
- 当检测到温度高于设定阈值后就会直接控制浇花 。
2. 土壤湿度检测功能:
- 通过电阻式的水滴模块进行土壤湿度的检测,检测到的土壤湿度数据通过OLED显示屏进行显示。
- 当检测到土壤湿度低于设定阈值后就会直接控制浇花 。
3. 浇花定时功能:
- 使用DS1302进行时钟定时,实时时间通过OLED显示屏进行显示。
- 当到达定时时间后就会直接控制浇花。
4. WIFI远程监测控制:
- 使用ESP8266芯片实现WIFI连接功能,将检测到的温度和土壤湿度上传到APP端。
- 使用手机APP可以直接控制浇花。
5. 按键设定阈值与控制:
- 通过按键进行温度和土壤湿度阈值的设定。
- 使用按键直接控制浇花。

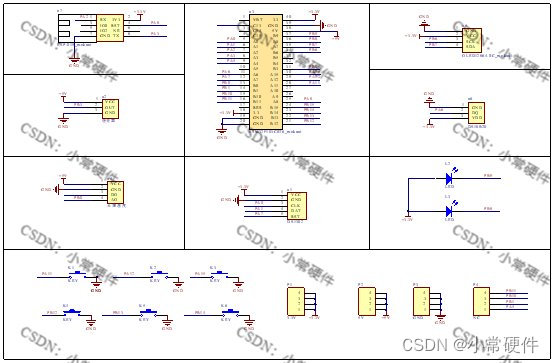
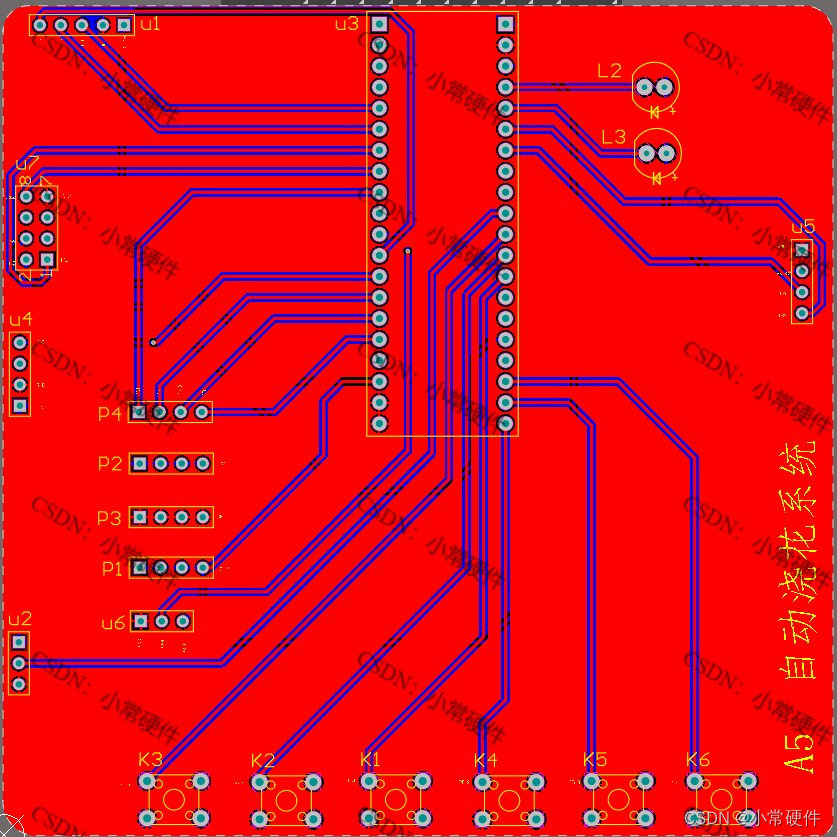
二.电路设计
电路图采用Altium Designer进行设计:
1. 通过DS18B20进行温度检测,并通过单总线与单片机完成数据通信;
2. 通过0.96寸的OLED12864进行数据显示,采用IIC总线的形式与单片机进行通信;
3. 通过DS1302实现时钟定时,并通过SDA、SCK、DAT三个引脚与单片机进行连接;
4. 使用独立按键进行阈值设定和浇花控制,按键的一端接地,一端接单片机的GPIO口;
5. 通过继电器模拟浇花,并将继电器的数据输出脚与单片机的GPIO脚进行连接。
6. 通过ESP8266-01S将检测到的数据上传到服务器端,通过UART串口与单片机进行通信。


三.程序设计
keil端程序
#include "sys.h"
#include "delay.h"
#include "adc2.h"
#include "math.h"
#include "key.h"
#include "OLED_I2C.h"
#include "Control_Report_To_Police.h"
/************************************************
版权:小常硬件
公众号:微信搜索“小常硬件“在公众号免费下载相关模块资料
************************************************/
int main(void)
{
NVIC_PriorityGroupConfig(NVIC_PriorityGroup_2);//设置中断优先级分组为组2:2位抢占优先级,2位响应优先级
delay_init(); //延时函数初始化
Usart1_Init(115200);
TIM4_Init(300,7200);
KEY_Init();
Adc2_Init(); //湿度
while(DS18B20_Init()); //温度传感器初始化
Relay_init(); //继电器初始化
DS1302_GPIO_Init_Write_Time();
OLED_Init(); //OLED初始化
OLED_CLS(); //OLED清屏
OLED_ShowCN(32,2,0); //小常硬件
OLED_ShowCN(32+16,2,1);
OLED_ShowCN(32+32,2,2);
OLED_ShowCN(32+32+16,2,3);
delay_ms(100);
OLED_CLS();
ALi_ESP8266_GPIO_Init();
MQTT_Buff_Init();
AliIoT_Parameter_Init();
// /*******显示汉字**********/
OLED_ShowCN(0,0,10);
OLED_ShowCN(0+16,0,11);
OLED_ShowCN(0,2,12);
OLED_ShowCN(0+16,2,13);
Relay_0=0; //停止浇花
// Beep=1;//蜂鸣器初始化 系统上电后先让蜂鸣器停止叫
while(1)
{
OLED_Display_Cotrol(); //显示控制函数
}
}
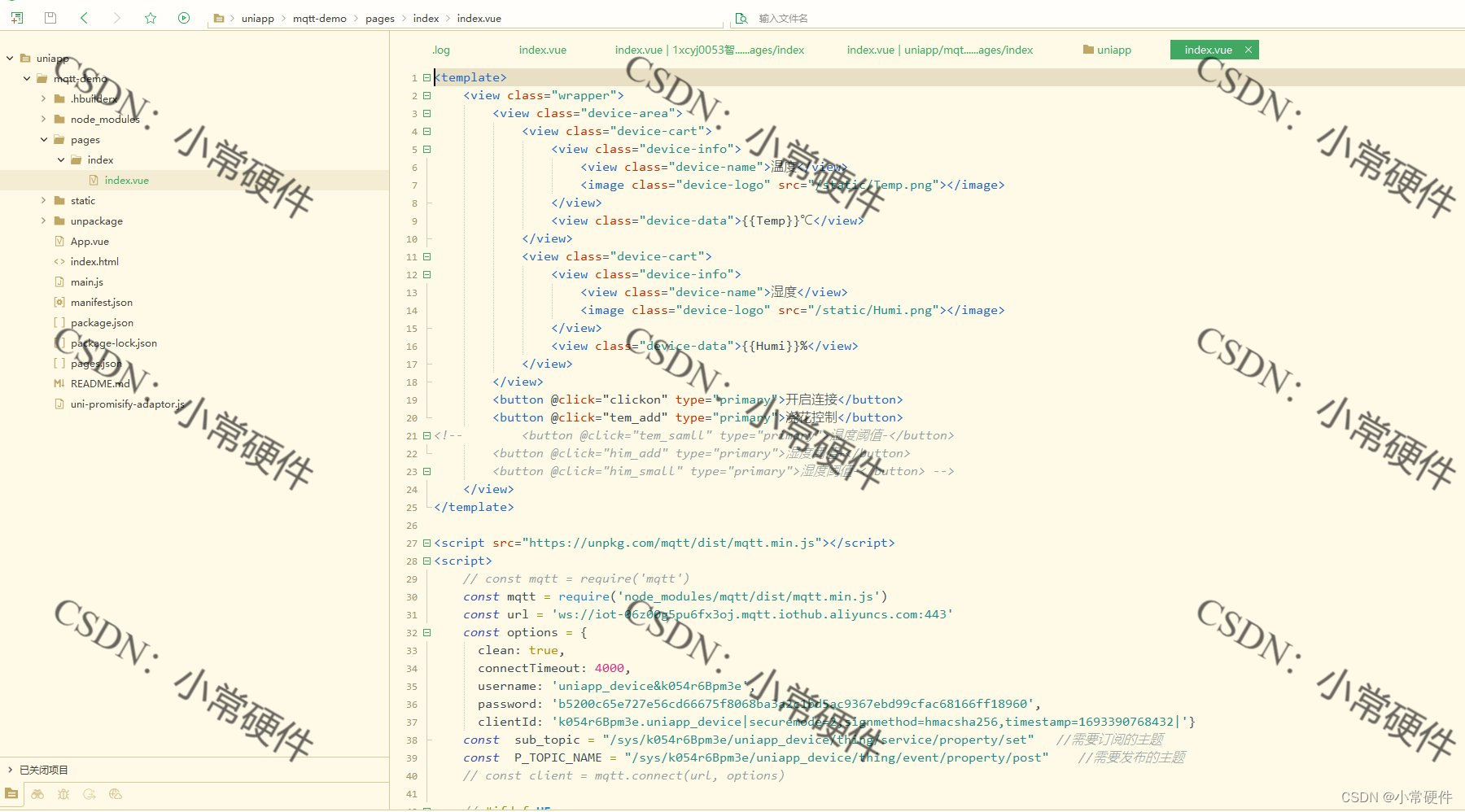
上位机端程序
<template>
<view class="wrapper">
<view class="device-area">
<view class="device-cart">
<view class="device-info">
<view class="device-name">温度</view>
<image class="device-logo" src="/static/Temp.png"></image>
</view>
<view class="device-data">{{Temp}}℃</view>
</view>
<view class="device-cart">
<view class="device-info">
<view class="device-name">湿度</view>
<image class="device-logo" src="/static/Humi.png"></image>
</view>
<view class="device-data">{{Humi}}%</view>
</view>
</view>
<button @click="clickon" type="primary">开启连接</button>
<button @click="tem_add" type="primary">浇花控制</button>
<!-- <button @click="tem_samll" type="primary">温度阈值-</button>
<button @click="him_add" type="primary">湿度阈值+</button>
<button @click="him_small" type="primary">湿度阈值-</button> -->
</view>
</template>
<script src="https://unpkg.com/mqtt/dist/mqtt.min.js"></script>
<script>
// const mqtt = require('mqtt')
const mqtt = require('node_modules/mqtt/dist/mqtt.min.js')
const url = 'ws://iot-06z00g5pu6fx3oj.mqtt.iothub.aliyuncs.com:443'
const options = {
clean: true,
connectTimeout: 4000,
username: 'uniapp_device&k054r6Bpm3e',
password: 'b5200c65e727e56cd66675f8068ba3a2c1bd5ac9367ebd99cfac68166ff18960',
clientId: 'k054r6Bpm3e.uniapp_device|securemode=2,signmethod=hmacsha256,timestamp=1693390768432|'}
const sub_topic = "/sys/k054r6Bpm3e/uniapp_device/thing/service/property/set" //需要订阅的主题
const P_TOPIC_NAME = "/sys/k054r6Bpm3e/uniapp_device/thing/event/property/post" //需要发布的主题
// const client = mqtt.connect(url, options)
// #ifdef H5
console.log('h5')
const client = mqtt.connect(url, options)
//#endif
// #ifdef APP-PLUS
console.log('app')
const client = mqtt.connect(`wx://iot-06z00g5pu6fx3oj.mqtt.iothub.aliyuncs.com:443`, options)
//#endif
// #ifdef MP
const client = mqtt.connect(`wxs://iot-06z00g5pu6fx3oj.mqtt.iothub.aliyuncs.com:443`, options)
console.log('微信小程序连接');
//#endif
export default {
data() {
return {
Temp:0,
Humi:0,
};
},
methods:{
clickon(){
let that = this
console.log(333);
client.on('connect', function () {
console.log(333);
console.log('Connected')
client.subscribe(sub_topic, { qos: 0 }, function (err) {
console.log("11111");
})
})
// 接收消息
client.on('message', function (topic, message) {
console.log(JSON.parse(message))
if (JSON.parse(message).items) {
that.Temp = JSON.parse(message).items.temperature.value
that.Humi = JSON.parse(message).items.humidity.value
}})
},
tem_add(){
client.publish(P_TOPIC_NAME, '{"method":"thing.event.property.post","id":"203302322","params":{"temp_max":999},"version":"1.0.0"}', { qos: 0, retain: false }, function (error) {
console.log('Published aa')
})
}
上位机开发界面

四.资料内容

更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容







所有评论(0)