
weapp-tailwindcss - 在开发小程序中使用 tailwindcss 的最佳方式,免费开源,支持国内各家主流小程序平台
一个开发工具插件,可以理解为 tailwindcss 的小程序版本。weapp-tailwindcss 是一系列专门为而生的插件,主要解决在小程序中使用 tailwindcss 的问题,提升开发效率的全方面解决方案。

一个开发工具插件,可以理解为 tailwindcss 的小程序版本。
weapp-tailwindcss 是一系列专门为小程序开发而生的插件,主要解决在小程序中使用 tailwindcss 的问题,提升开发效率的全方面解决方案。

本质上它是一个转义器,负责把 tailwindcss 中所采集的类名,以及生成的结果,转化成小程序中可以编译的方式。
小程序版 tailwindcss
tailwindcss 是一款原子化的样式生成器,特点是所写即所得,可读性很好,能够自动摇树优化没有用到的样式,也能通过插件和预设提炼项目公共的样式部分,在前端领域非常受欢迎。weapp-tailwindcss 项目的作者是 sonofmagic ,他在2021 年接触到了 tailwindcss 后非常喜欢,并且开始在很多项目中使用。
后来他发现在小程序中没法直接使用像 tailwindcss 这样的 web 库,所以就产生了开发 weapp-tailwindcss 的想法,发布后也很受欢迎,截止本文发文的2024年2月中旬,已经得到了 833 Star!
- 不但可以处理和转义 wxml/wxss , 像微信小程序中的 js 和 wxs 产物也能处理;
- 提供多种使用方式,包括 webpack/vite/gulp 和 nodejs api,项目集成很方便;
- 生态以及解决方案丰富,提供大量现成模板,可以利用许多 tailwindcss 现有的生态来构建小程序;
- 高效的解析和缓存机制,即使项目很大,热更新响应时间也是毫秒级;
- 贴合 tailwindcss 的设计思路,智能提示友好。

在国内的各家小程序开发中,由于小程序本身有自己的一套 独特的 技术规范标准,会导致我们无法使用 web 中很多的特性,也没办法直接使用像 tailwindcss 这种 for web 的工具库。
今天向大家推荐的 weapp-tailwindcss ,就是一款能让你在小程序开发中使用 tailwindcss 大部分特性的开发插件。目前支持所有使用 webpack 和 vite 的主流小程序框架,以及使用 webpack / gulp 的原生小程序打包方式。
简单地说,我们可以很容易在目前市面上的各个框架,或者原生开发中集成 tailwindcss。
使用 weapp-tailwindcss 之前需要先安装好 tailwindcss,官网有详细的教程,这里不赘述了。开发支持很全面,几乎涵盖了所有的开发小程序的方式:
- uni-app vue2 webpack
- uni-app vue3 vite
- uni-app HbuilderX 使用方式
- Taro v3 (所有框架)
- Rax (react)
- mpx (原生增强)
- 原生开发(打包方案)
- Nodejs API
uni-app HbuilderX 使用方式
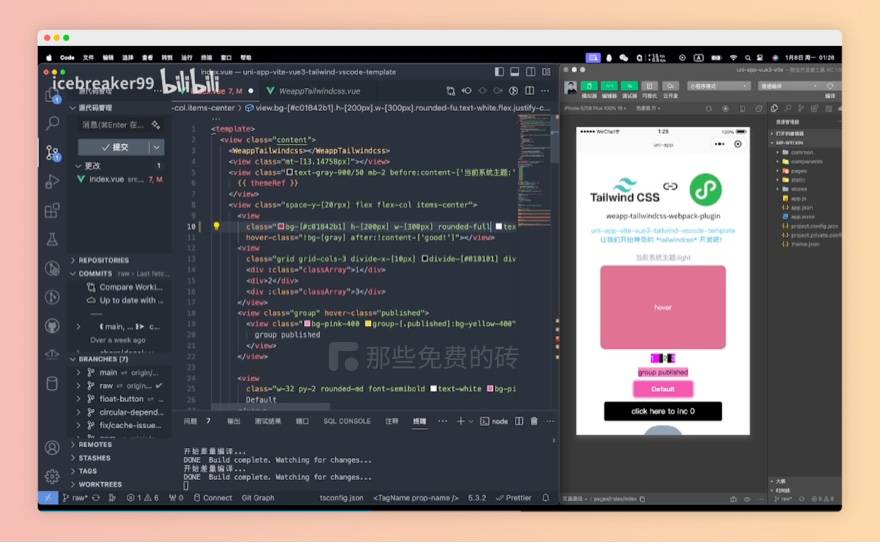
我开发小程序使用的是 HbuilderX,默认的需要配置 tailwind.config.js 文件:
同时配置 vite.config.js :
注意两个配置文件都需要传入 tailwindcss 的绝对路径。配置完成后,就可以在页面文件中使用 tailwindcss,最后在 uni-app 插件市场安装「Tailwind CSS语言服务」这个插件,就可以开启智能语法提示,可以大大提高开发效率。

作者还录制的详细的视频教程,帮助大家快速上手。
weapp-tailwindcss 是一款免费开源的小程序开发插件工具,源码基于 MIT 开源协议托管在 Github 上,我们可以免费下载来使用,也可以用在商业项目上。
更多推荐
 已为社区贡献20条内容
已为社区贡献20条内容








所有评论(0)